Dual-Monitor Arm 180 Degree | Small Monitor Stands | Vari® | Dual monitor arms, Monitor arms, Monitor stand diy

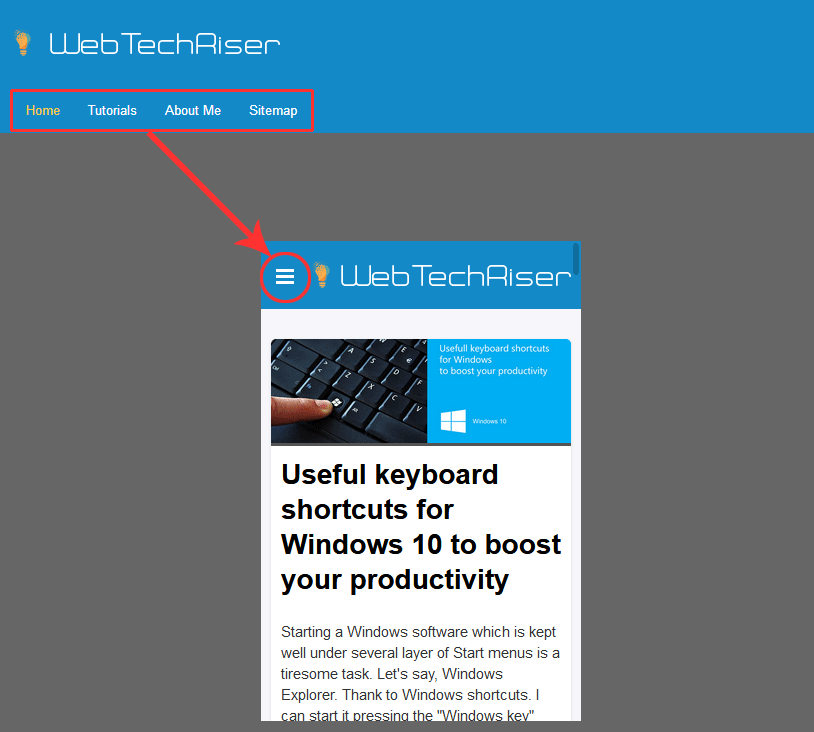
Understanding the Difference Between CSS Resolution and Device Resolution | by Elad Shechter | Medium

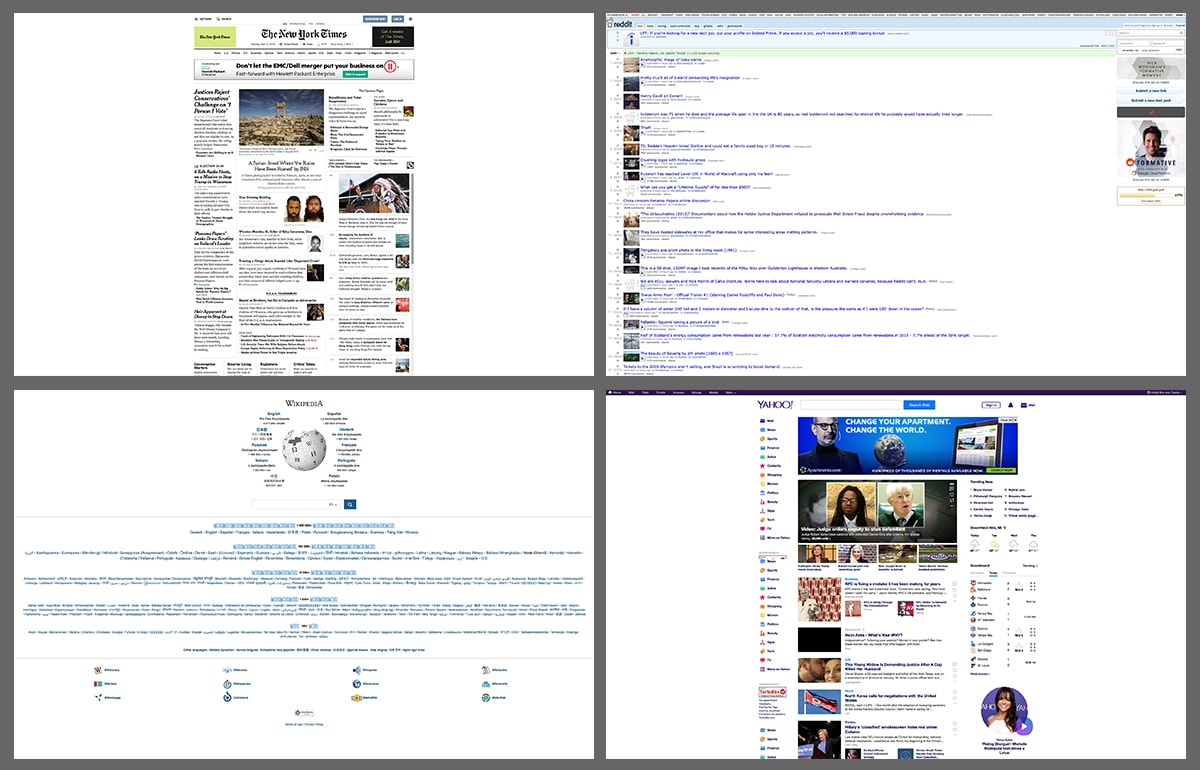
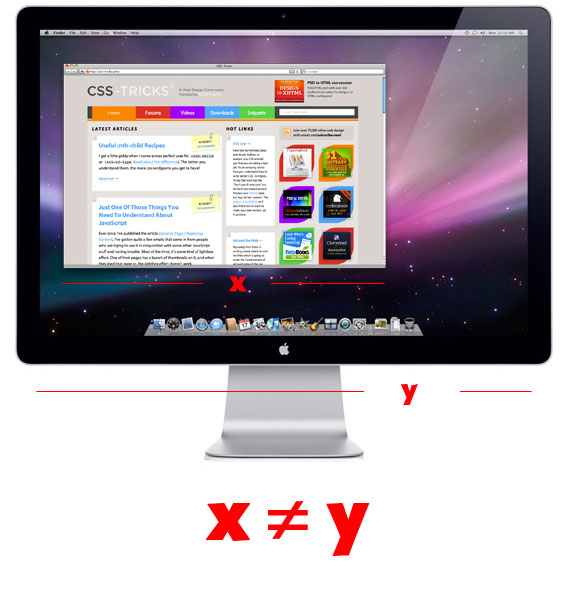
Web pages (CSS) looks different when page is dragged from one monitor to another in a Multi-monitor configuration - Super User







:max_bytes(150000):strip_icc()/desktop-dual-monitors-f737585967204aee9f6c55b56280203a.jpg)



:max_bytes(150000):strip_icc()/bootstrap-media-queries-7b5c5d122b5740e09b3e7abf36749e6e.jpg)