Leaflet is not showing Control.extend data in IE/Safari till a move or click on map - Stack Overflow

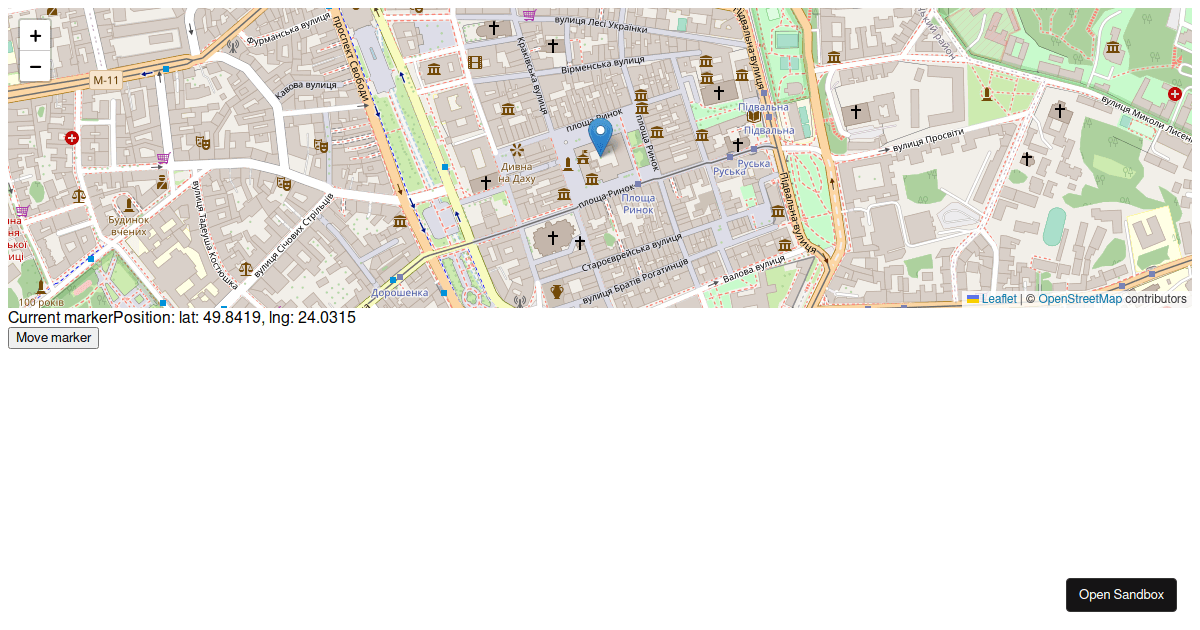
Leaflet markers at same position: dynamically display all markers infos through one marker only - Geographic Information Systems Stack Exchange