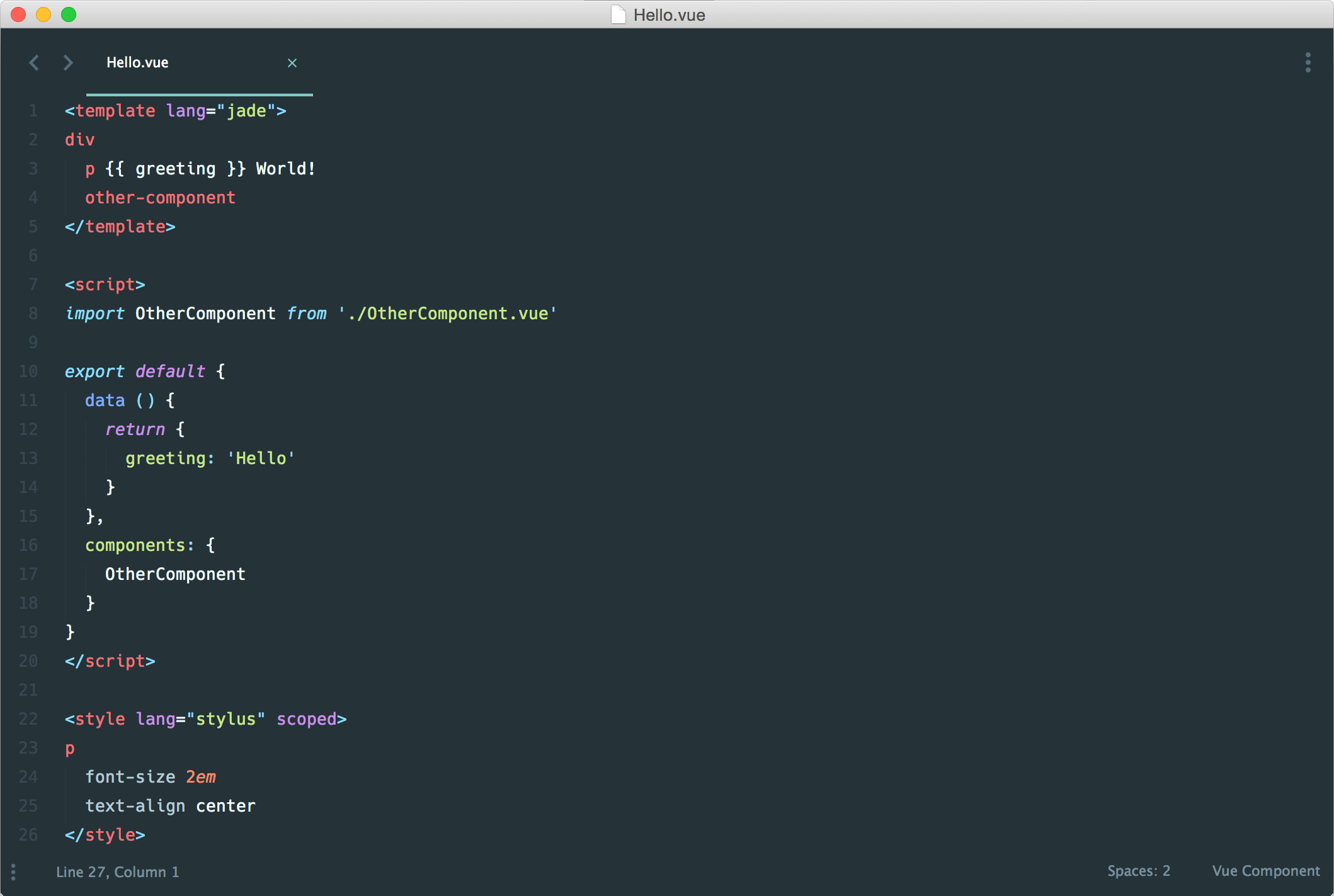
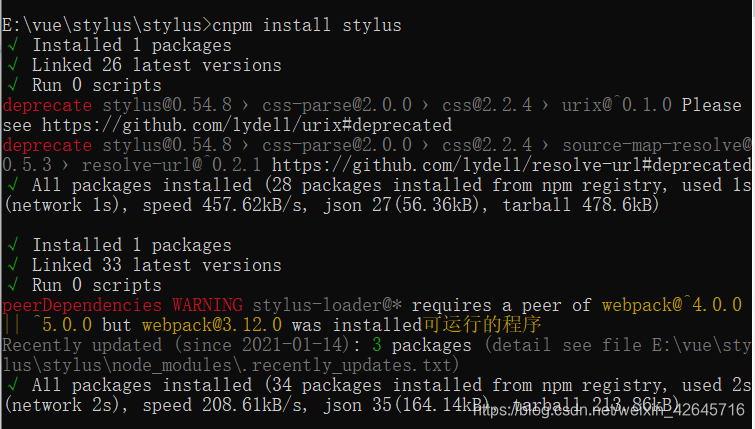
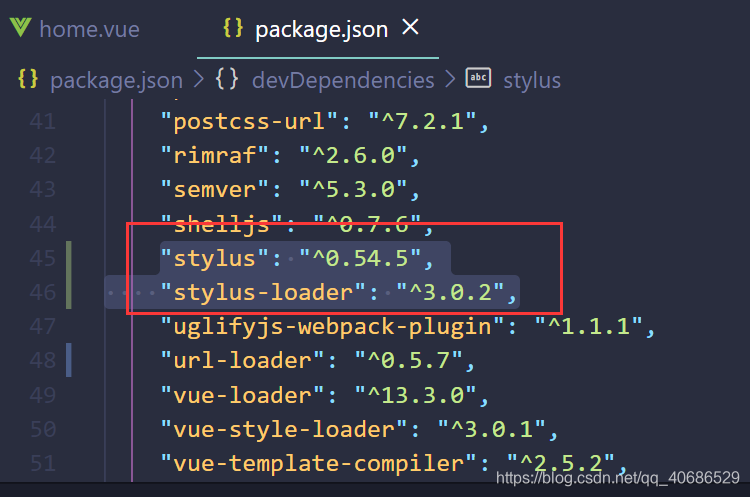
Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper

vue使用lang=“stylus“报错UnhandledPromiseRejectionWarning: TypeError: loaderContext.getResolve is not a f_qq1722377628的博客-CSDN博客

The project under vue-cli has a Module not found: Error: Can't resolve' stylus-loader' error solution. - Programmer Sought

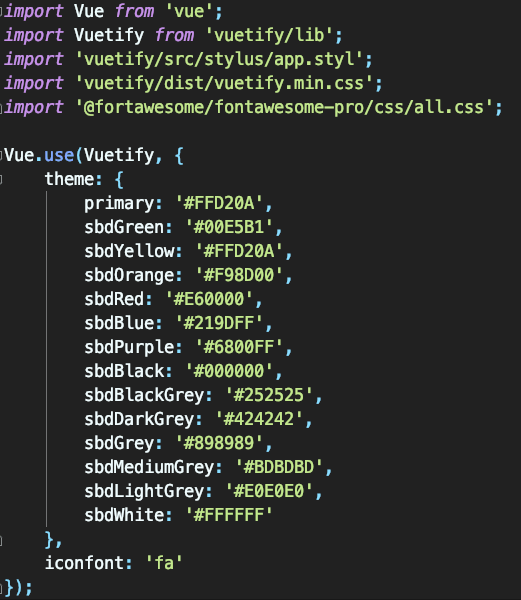
U Can Stock - U.S. stock market information platform for Korean. It's built with Vue, Vuex, Vuetify, Nuxt and Firebase. - Built With Vue.js

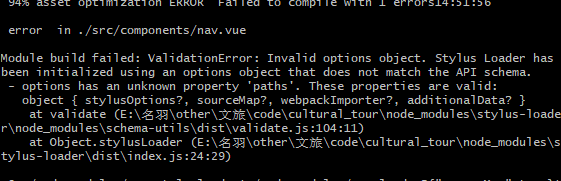
ValidationError: Invalid options object. Stylus Loader has been initialized using an options object that does not match the API schema. - vue-cli